Sudah banyak pelatihan yang diadakan khusus dalam pembuatan web. Ini adalah sedikit langkah ringkas dalam membuat situs web yang sederhana memakai Dreamweaver.
Prasyarat:
- Program Dreamweaver
- Sudah pernah memakai Dreamweaver
- Satu buah gambar header.jpg
————————————————————————
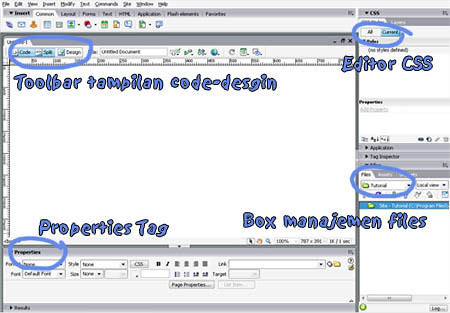
Pertama-tama, tampilan dreamweaver untuk designer adalah seperti ini :

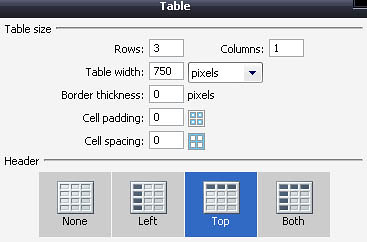
Sekarang untuk kerangka desainnya, kita coba buat tabel seperti ini :

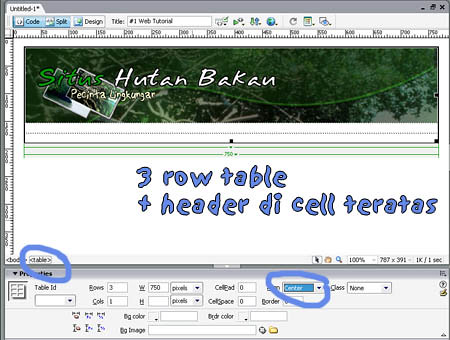
Setelah jadi sebuah tabel tanpa border, klik pada bagian cell paling atas, kemudian insert gambar yang berukuran lebar 750px. Gambar ini akan menjadi gambar header untuk webmu. Kemudian klik atribut tablemu, lalu ubah align tablemu menjadi center pada properties. Seperti ini hasilnya :

Sekarang klik pada cell kedua pada tabel pertama, lalu buat agar cell tersebut “membelah dua” dengan cara mengklik toolbar split cell seperti ini, pilih split cell dengan pilihan columns, 2 :

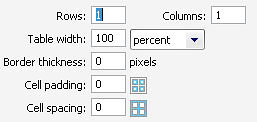
Klik cell yang dkiri, buat width-nya menjadi=200px (cari W di properties lalu isikan 250px pada box disebelah kanan). Lalu buat table baru dengan ketentuan row-nya =1, dan column-nya= 1. Lalu table width-nya = 100%. Cara pengerjaannya seperti ini :

Coba klik di cell table yang sudah dibuat table nya… kalo benar hasilnya adalah :

Di propertis header pada atribut tanda checklist-nya hilangkan saja, sehingga tag tadi menjadi . Perbedaan dan adalah membuat cell table memiliki atribut setiap karakter menjadi bold atau strong, lalu align cell-nya selalu center, berbeda dengan yang memiliki atribut normal.
Ulangi langkah pengubahan width pada cell tengah-kanan, W=550px. Lalu buat table baru dengan ketentuan row-nya =1, column-nya= 1, dan width-nya = 100% seperti contoh diatas.
———————————————————————— Huff… cape yah? Istirahat bentar yah…. Yu mulai lagi………… ————————————————————————
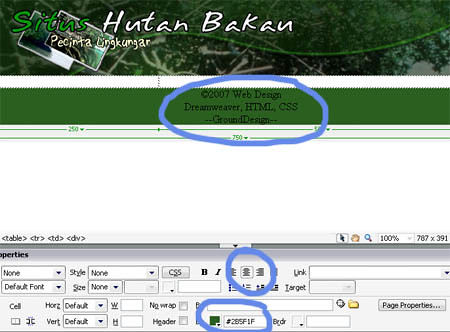
Cell kedua biarkan saja seperti ini. Sekarang kita buat cell terakhir kita memiliki background berwarna. Klik cell ketiga, lalu pada properties cell, pilih warna background yang cocok. Lalu buat align cell = center. Ketikkan footer yang kamu mau. Hasilnya :

Di properties, kamu bisa mengubah desain sesuai keinginanmu, seperti mengganti font karakter, mem-bold-italic-kan suatu kalimat, membuat sebuah link, membuat page numbering, dll. Dicoba saja langsung ya…
Saat ini, kamu sudah memiliki header dan footer web-nya. Cell yang tengah-kiri nantinya dimaksudkan nantinya sebagai bar-navigasi, sedangkan yang kanan adalah untuk isi-content dari web itu sendiri.
Cell tengah-kiri kita sebut bar-navigasi yah…
Bar-navigasi ini bisa memiliki banyak fungsi. Misal kita bagi dia menjadi 4 bagian, yaitu :
- Menu Login
- Web Navigasi
- Search
- Banner iklan
Untuk membuat tiap navigasi terpisah secara cell, coba “belah” lagi tabel kedua dengan ketentuan row = 4. Lalu isikan tiap cell dengan fungsi bar-navigasi yang sudah direncanakan.

Isi-content coba kita isikan dengan sesuatu yang menarik. Coba buat karangan kata tentang ucapan selamat datang di web kita tercinta…
Tips : Coba klik Page Properties, pada properties di kanan-bawah, disana kita bisa meng-edit tampilan juga, khususnya ke tag . Misalnya Background color, jenis font, warna text, dll.
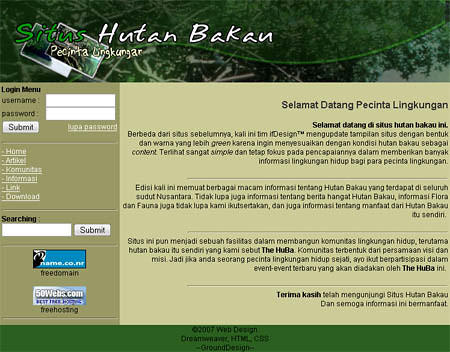
Dengan sedikit edit sana-sini, hasilnya adalah :

Cukup lumayan kan buat awal mengenal desain web? Coba berkarya lebih jauh yu….






0 comments:
Posting Komentar